只今なんとかしてWordPressでブログを作ろうとしているのだけれど、テーマをカスタマイズしていてもイマイチ配色がしっくりこない。
こういうイメージで作りたいな!というのはうっすらと頭の中にあるのだけれど、それをいざカタチにしようとするとなんだかダサイという感じになってしまう。
#で始まるカラーコードもよくわからないため、なかなか自分の作りたい色に近づかない。
というわけで、私が調べてこれは使えるなと思った配色パターンのHPをまとめてみました。
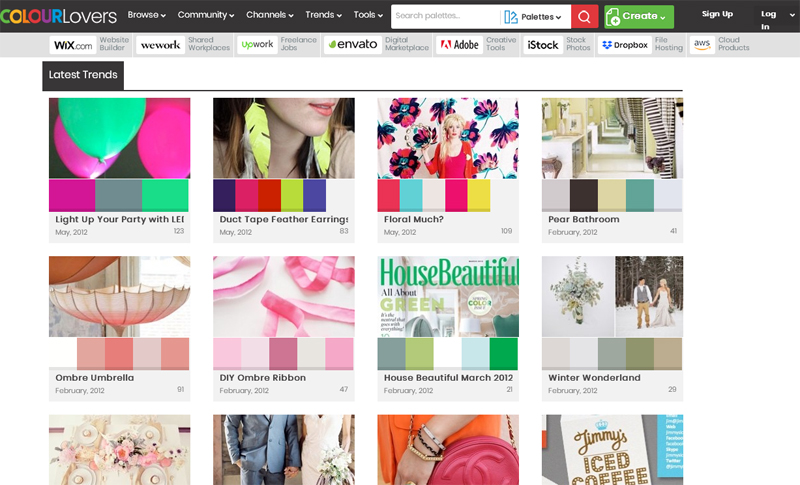
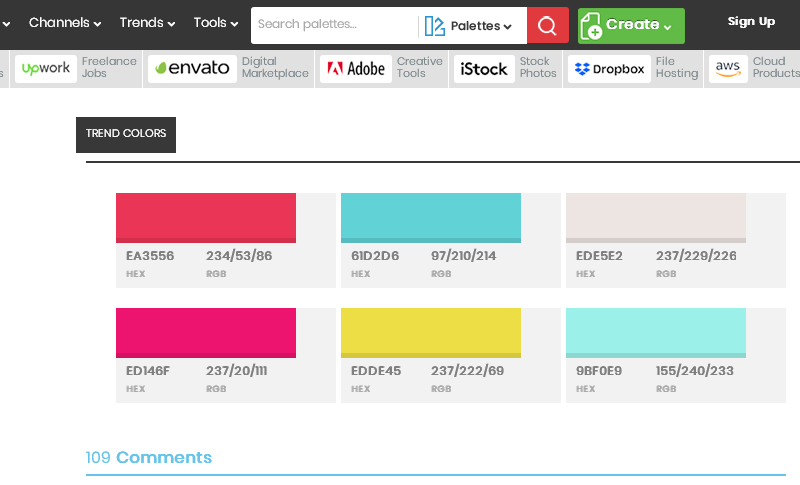
1.COLOURLovers

Color Trends + Palettes :: COLOURlovers
何が良いって、正直綺麗な配色パターンを提案してくれるサイトは色々あったのだけど、
カラーコードが載ってないことも多かったので、この色可愛いな!と思っても、そこからさらにその色のカラーコードを調べる作業が必要になるので、他のサイトはそこが面倒でした。

このCOLOURLoverは、カラーコード、さらにはRGBの値まで出してくれているので、
そのままカラーコードをコピペしてタグに使えるし、さらにイラスト作成の場合のRGB値まで教えてくれるので大変親切。
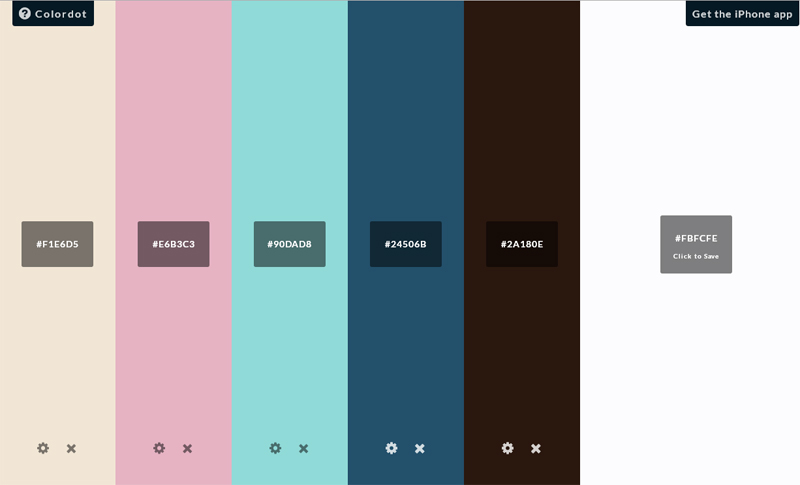
2.Colordot

Colordot – A color picker for humans
こちらはマウスのカーソルを移動させるだけで直感的に色を選べるサイト。
カーソルをくるくるさせて気に入った色が見つかったらクリックして、
お気に入りの色をどんどんセーブしていけば良い。
色を並べてサイトの配色イメージをしやすいし、気に入らなければ色を削除したり追加したり、
サクサク選べる。そしてなんといってもカラーコードがでるのでコピペして使えるのが嬉しい。
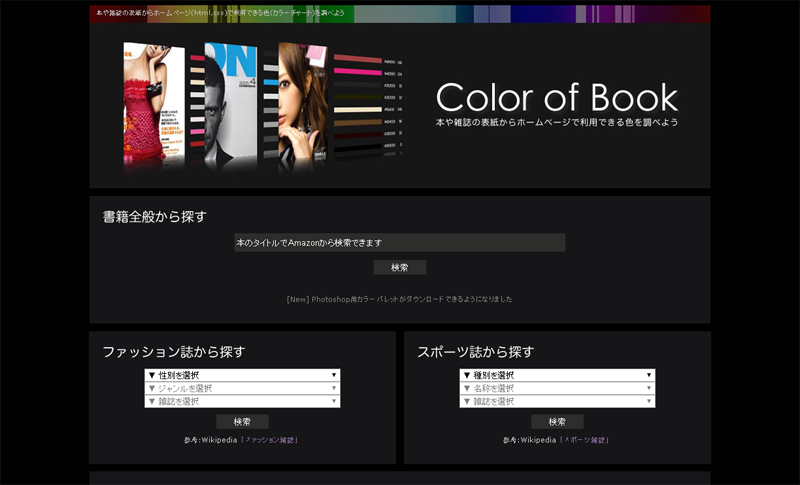
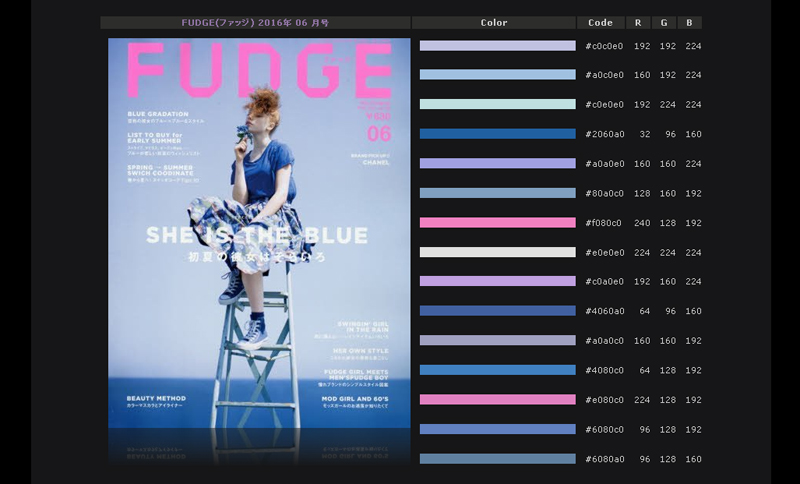
3.Color of Book

Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介
こんなサイトにしたいなとイメージする雰囲気の雑誌を検索して、その雑誌のカラーを出してくれる。
雑誌名を入力すればその雑誌がずらりと検索でき、クリックするとその表紙に使われている色のカラーコード、またRGB値まで出してくれる。

ただ使われている色がたくさんでてくるので、ここからさらに絞って選ぶのが大変。
ある程度自分の中のイメージが決まっている人におすすめです。